こんばんは~
つつです。
今日は、はてなブログの大見出しについて調べたので良ければみてください。
このブログの読者ははてなブログを持っている人も多いので、ブログを持っている人には参考になるかもしれません。
2019年9月現在の情報です。
はてなブログのアップデートによって変わるかもしれません。
はてなブログには<h2>が無いと言われていましたが、実際には使われています。
効果的に使われているかは疑問ですが・・・
知らない人もいるかもしれないので一応説明します。
知っている人は飛ばしてね。
- 見出しタグとは・・・
- はてなブログの大見出しはタグ<h3>について
- <h1>と<h2>はどこへ行ってしまったのか?
- 問題の<h2>はどこに使われているのか?
- 記事の中には<h2>は無い
- やはり<h2>に変えた方が良いのか?
見出しタグとは・・・
詳細はサルワカさんのブログを参考させてもらってます。
ブログと書くときのHTMLです。
- <h1>◯◯</h1>:1番大きな見出し
- <h2>◯◯</h2>:2番目に大きな見出し
- <h3>◯◯</h3>:3番目に大きな見出し
- <h4>◯◯</h4>:4番目に大きな見出し
- <h5>◯◯</h5>:5番目に大きな見出し
- <h6>◯◯</h6>:6番目に大きな見出し
詳しくは端折ります。
はてなブログの大見出しはタグ<h3>について
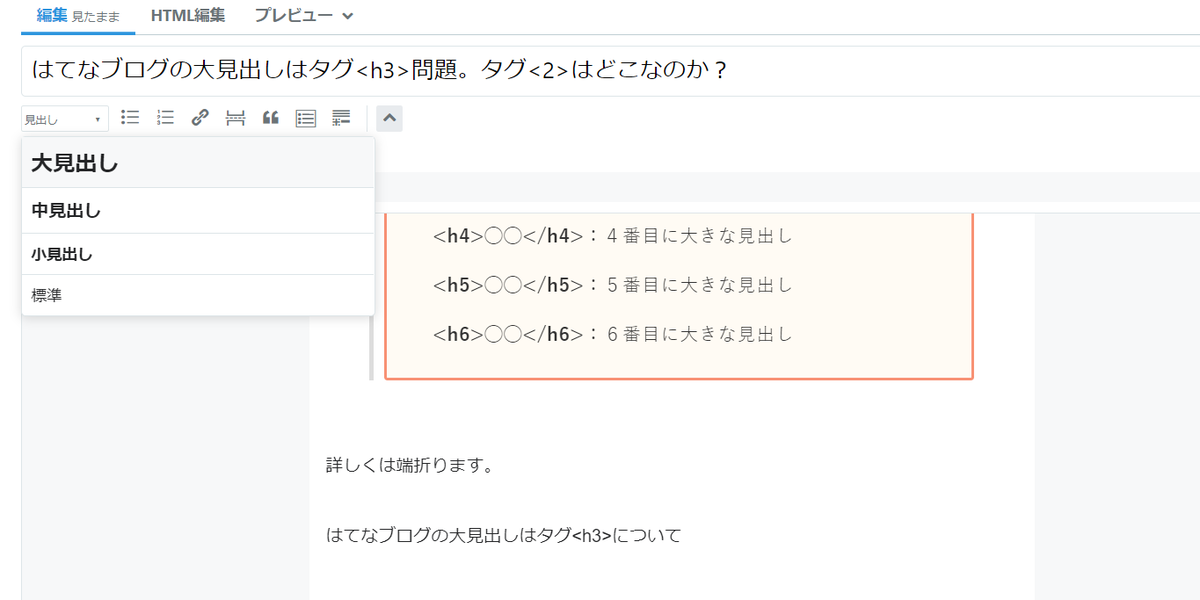
はてなブログの見たまま編集で下のスクショの場所、大見出しです。

これで下の行をを大見出しに設定します。
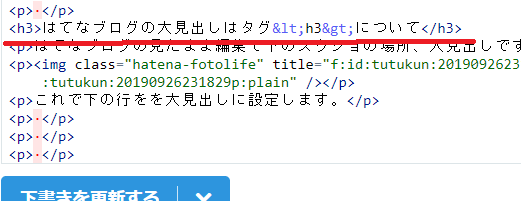
この状態で、HTML編集を確認すると・・・

<h3>なので3番目に大きい見出しになっています。
<h1>と<h2>はどこへ行ってしまったのか?
これを調べる方法があります。
他にも良い方法があるかもしれませんが、他のブログで探しても出てこなかったので紹介します。
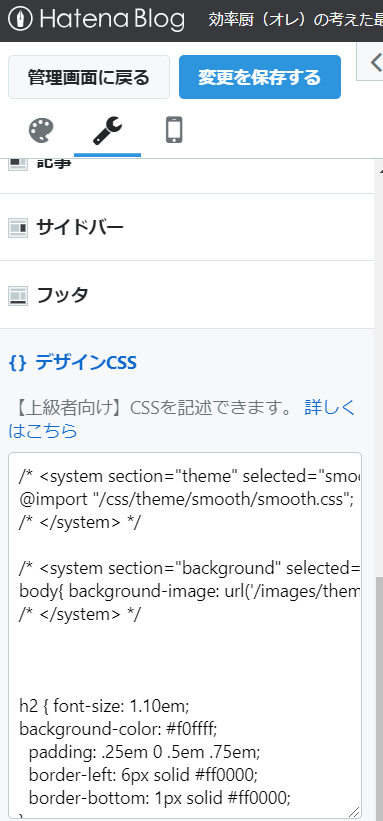
記事の管理画面の左のデザインのタグを選びます。
↓
カスタマイズのデザインCSSを選びます。

ここで、タグ別に文字の大きさや、下線、色などを設定することが出来ます。
例えば、
<h1>は、文字を大きく、下線を引くとか、
<h2>は、文字を大きくするダケとか・・・
このブログの見だしのデザイン
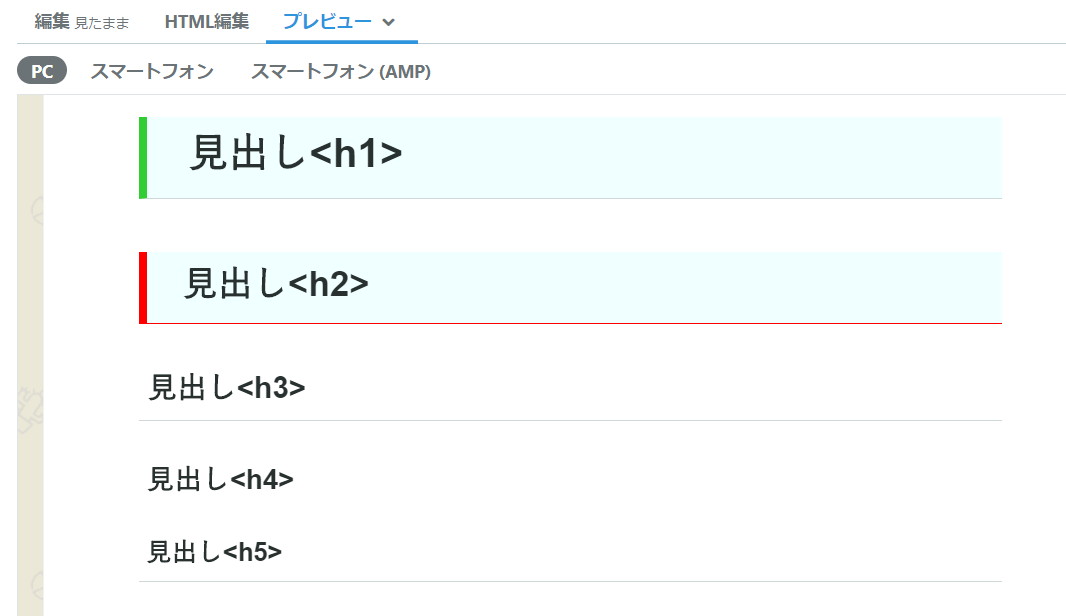
現在のこのサイトの見出しのデザインはこうなっています。

そうです、背景や下線の色で書かれている文字のタグがどうなっているかが分かります。
はてなブログの<h1>はどこか?
それはここです。

記事のタイトルですね。
これは納得です。
グーグル先生曰わく、ひとつの記事に<h1>は1個がベストらしいです。
よって、ここに一番の見出しが使われるのには問題ありません。
問題の<h2>はどこに使われているのか?
ブログタイトルの下のサブタイトルに使われています。

ちょっと見にくいですが、ブログの題名の下に<h2>と同じデザインの文字が使われています。
なんと・・・
ブログを作った初日に考えたサブタイトルが未だに幅をきかせていました。
そして、良くみると、ブログタイトル自体には<h1>が使われているようです。
グーグルクローラーさん的には、この記事は<h1>が2個ある判定になってしまうのでしょうか・・・
記事の中には<h2>は無い
HTML編集を見れば直ぐに分かるのですが、
はてなブログには普通に作るだけでは<h2>はありません。
どうしても<h2>が必要なら
HTML編集で<h2>を記入していくか、他のワープロソフトに写して差し替えるか、デザインCSSで読み替えさせるかです。
正直めんどくさいですよね。
やはり<h2>に変えた方が良いのか?
ここまで読んでくれた皆様が気になることは、わざわざ手間をかけて変える程の意味があるのか?ですよね。
今のところ分かっていることは、
実は、3ヶ月ぐらい前に書いた記事を10記事ほどを、更新時に手動で<h2>を使って書き換えていました。
その書き換えていた記事が、3ヶ月経った今、他の書き換えていない記事と比べてアクセス数が多いか?と言われると。
あまり変わらない様に感じます。
ただ、全部の記事を書き換えたらどうなるかは、分かりません。
全部の記事を丁寧に変えたら、アクセス数が伸びる可能性は十分にあります。
今度の土日を使って、整理したいと思います。
また、何ヶ月か経って、<h2>を使った効果が分かったら報告します。
効果が感じられなかったら、音沙汰無しです。(笑
いつ更新になるかは不明なので、ツイッターのフォローをしてくれると見逃さないかもしれませんよ!
ブログの更新情報を発信しています!フォローしてくれると嬉しいです。
まったね~バイ










